Bi Kelime (A Word): A Trivia-Word Guessing Game built with Flutter.
This is how I built an online trivia word game with lots of complex animations!
Bi Kelime (A Word)
Watch the Video
Let's Get to Know the Game
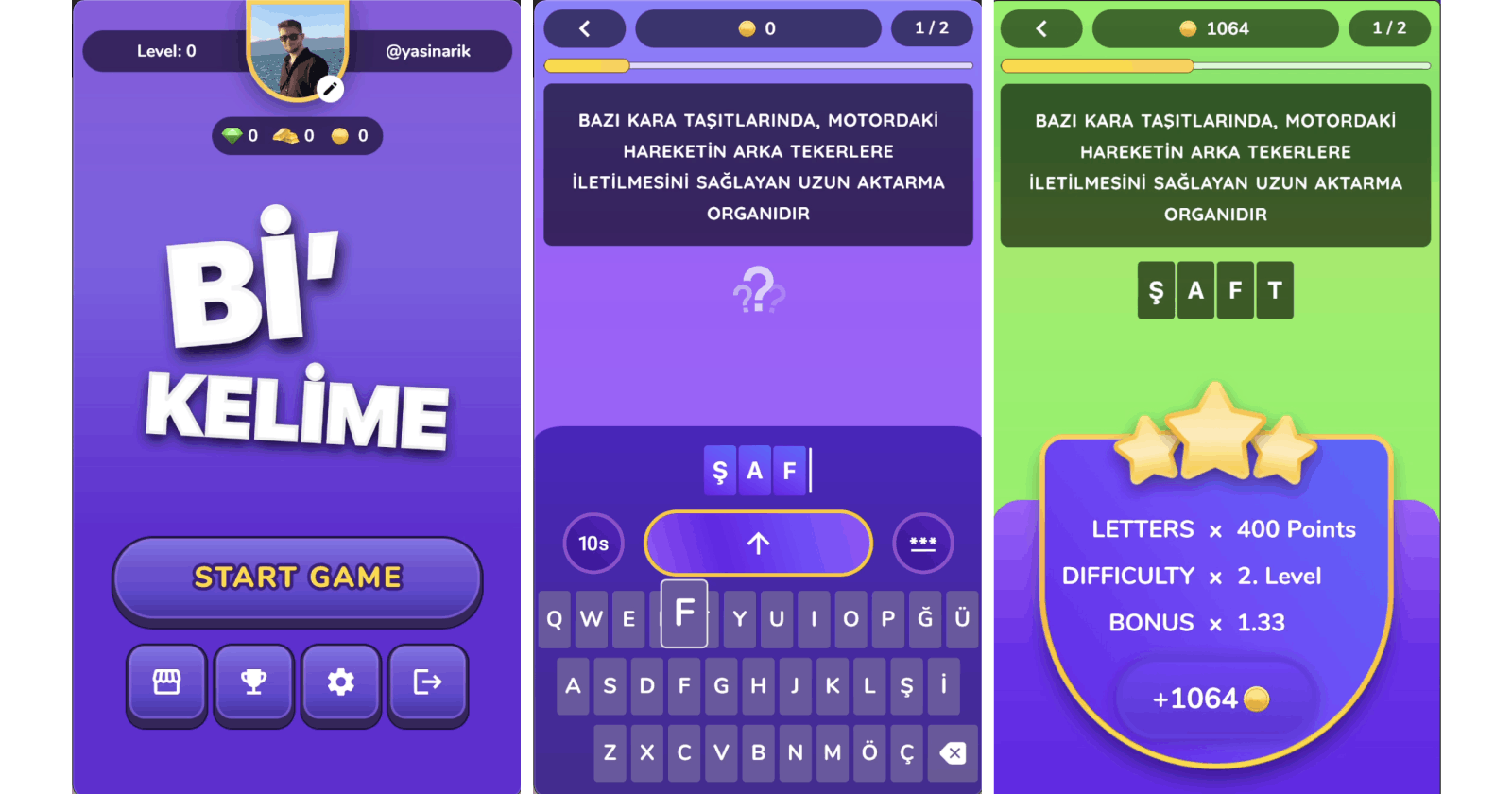
First of all, Bi Kelime means "A Word" in Turkish. Since I am a fan of trivia shows, I wanted to develop my own game. Here are some details about the game and how to play it:
Each game includes 5 questions. They are called rounds.
At the beginning of each round, the player first sees the question.
There is a bonus mode countdown button.
So if the player thinks that he/she can answer the question without seeing the hint boxes, he/she can tap that bonus answering mode button. The earlier the tap, the more the bonus multiplier will be.
In bonus answering mode, there are no hint letters are shown to the player. So, it makes it harder to answer the question.
Whereas in normal answering mode, the player sees the hint letters. As time passes, a random letter of the correct answer is revealed but the point multiplier also decreases.
If the player can type and answer the question correctly, the player wins that round. Then the points are calculated.
If there is no time left, then the player fails and no points are given.
Key Takeaways
Flutter is a really powerful framework. In the right hands, Flutter can be used to create beautiful and monetizable mobile games.
Bi Kelime supports multiple languages in terms of the game language, the question language, and the answer language.
Bi Kelime is powered by a PostgreSQL database. Again, I have used my favorite backend tool Hasura for this job.
I also used the "GQL Designer" tool that I have previously developed for designing the scheme of the database. You can read about it here: --> GQL Designer
Bi Kelime also has an admin app that only I and content creators can open via desktop. I use that for viewing and entering new questions.
I have used Auth0 as the authentication provider. While I was developing Bi Kelime, I couldn't find an appropriate Flutter - Auth0 SDK. So, I wrote an SDK by myself. Auth0 is especially more useful than Firebase because with Auth0, you can develop custom cloud functions (NodeJS code) and run them on specific authentication flows. And it is free. I have used that functionality to sync Auth0 users with the user data on the Hasura - PostgreSQL database which is deployed on Heroku servers.
While developing Bi Kelime, I did not get any help from a UI&UX developer. I made all that look myself and I believe it will be loved.
The animations... There is a lot to say about animations in Flutter. I really love the approach of simple_animations package that Felix Blaschke released. I have used that package, modified it a bit, and created some generalized & reusable widgets.
Apart from some pre-drawn assets like coins, gold bars, and diamonds, I did NOT use any pre-rendered animations. Everything is written in pure
.dart. For example, the red clock that shows up when the time is up is created and animated by a piece of smart code.... I might update this list if anything else comes to my mind...